23 January 2017
In a couple weeks I’ll begin teaching a short series of classes at a local middle school focused on getting started with CSS animations. I cannot wait. I will be publishing a blog post for each class and open sourcing all materials, to include: agenda, slides, teacher notes, demos, reference site, and original presentation images.

Dot Doodl for Kids will consist of three 1-1.5 hour in-person classes. Each class will be structured as a presentation with slides, permit a bunch for live demo tinkering time, and focus on planning and creating different animation movements.
This series is best of students that have had a basic introduction to HTML/CSS and I’ll be using it as a follow up to my intro to web design workshop.
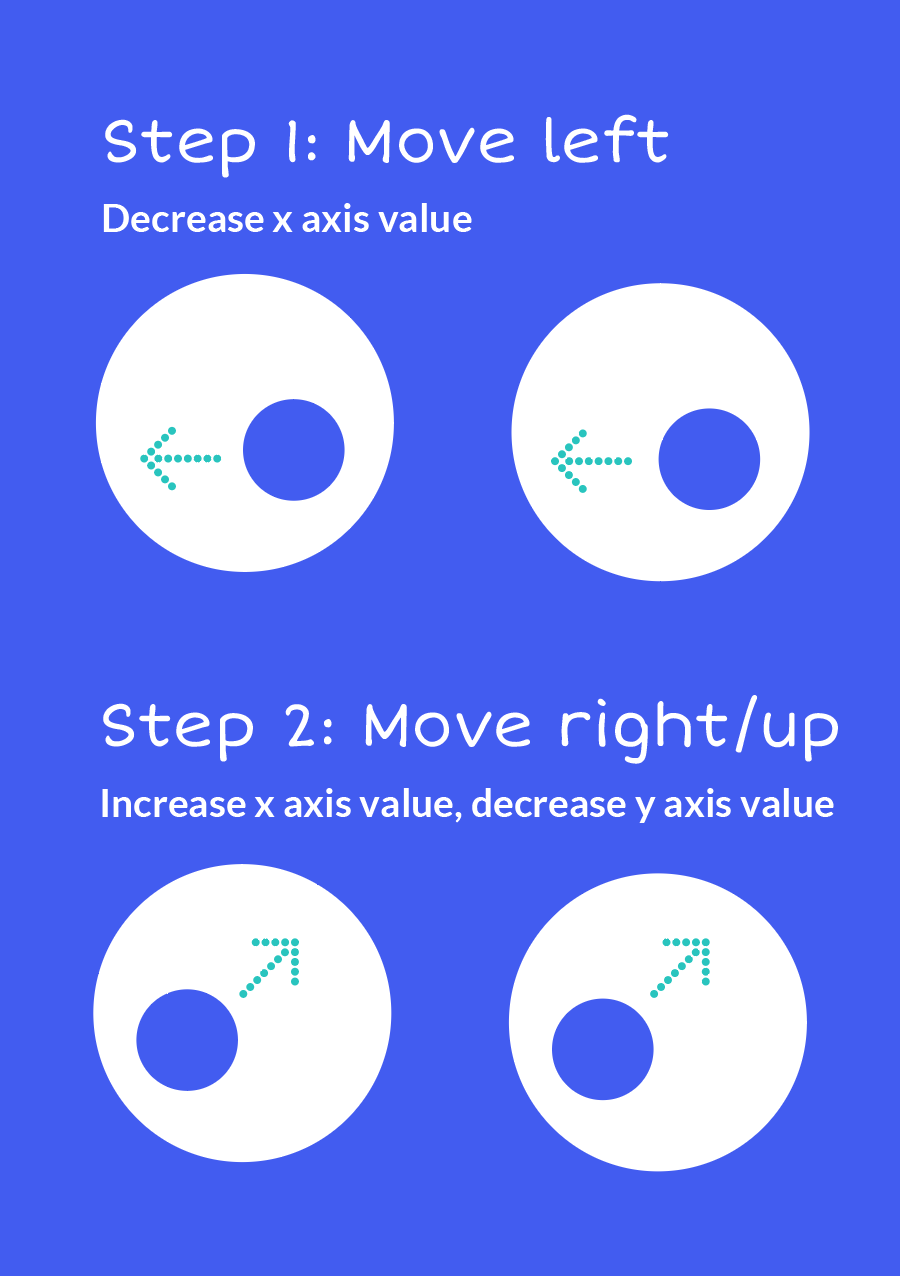
The first class begins of with a brief recap of HTML/CSS, touches on how to create dots with CSS, and then jumps into how to move those dots to replicate the motions of “shifty eyes”.
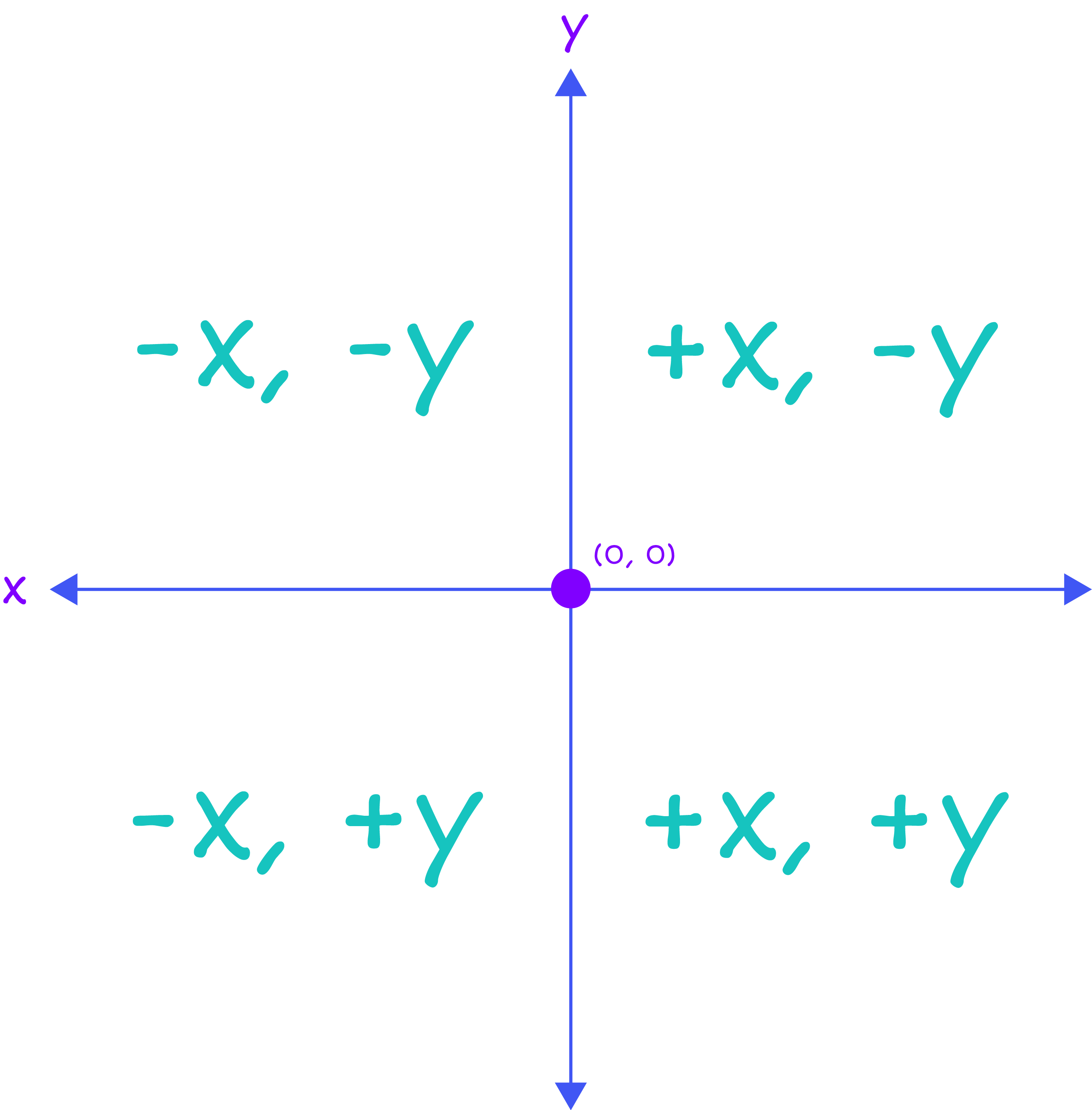
The primary initial animation concepts addressed here are: planning movements, intro to @keyframes, timing, moving dots along the x and y axes via translate, and animation assignment and duration.

The format focuses on walking through the slides and completed demo to get kids editing existing values as soon as possible. All original class 1 materials and future completed class materials live within a GitHub repo and are referenced on the Dot Doodl site, providing a friendlier medium for students.

If you do not initially feel comfortable teaching others about CSS animations, just remember that you absolutely do not have to be an expert and know everything. Be sure to play around with the demo, read through the teacher notes, and check out the additional resources listed on the site. I also recently wrote a post with some general suggestions on conducting workshops.
The most important thing here is to give students some basic foundational knowledge to foster their ability and excitement to keep exploring and learning on their own.

It’s best that students have their own CodePen accounts prior to class; I have found that sharing a single account works, but some students will quickly hit limitations with this approach. Most kids this age have school assigned emails, which is all they will need. I am also sure to confirm whether or not a modern browser (like Chrome) is installed on all computers prior to class.

Getting a traditional file structure set up and jumping between a text editor (refresh! refresh! refresh!) and the browser can lead to more students falling behind or losing interest, so using CodePen eliminates this step altogether. Also, grasping CSS animations can be challenging enough without introducing vendor prefixes to the mix.
Ensuring these logistics are sorted out before class saves an unbelievable amount of time and frustration for everyone.
@keyframesingUpon the completion of this kid’s series I will be finishing up a Dot Doodl workshop for adults and open sourcing those materials as well, with a goal of completely the full project by end of spring.
CSS animations are one of the main reasons I was motivated to become a web designer. After having taught several web design classes for children and adults I noticed that animations are consistently what get people the most excited about coding, programming, and design. So often they are shocked that this path can lead to fun and artistic careers and it’s important to show them what the potential is and how to get started.
See you soon with details for the next class, Bounce Dot.

Also coming soon: dot animation stickers :scream: